Apps downloaded through the App Store and TestFlight automatically leverage app thinning. App thinning optimizes your app by ensuring you only download resources needed for a particular device.
- Architecture optimization: Most iOS apps are built for 64-bit architectures (iPhone 5 was the last 32-bit iPhone). Apple Watch apps also have their own architecture. With app thinning, users only get the architecture they need for their device.
- Asset Optimization: Assets like images or .plist configuration files can have variations for different devices. If you use scaled images ("1x", "2x", "3x") in an asset catalog, app thinning will deliver the correct image for a device. If scaled images are outside an asset catalog, every image will be delivered to a user's phone, causing unnecessary size bloat.
If you view an App Store page in a web browser, the size shown will be the universal app size, which means it's not thinned for any particular device:

If you view the same app on your iOS device, you'll see the thinned size:

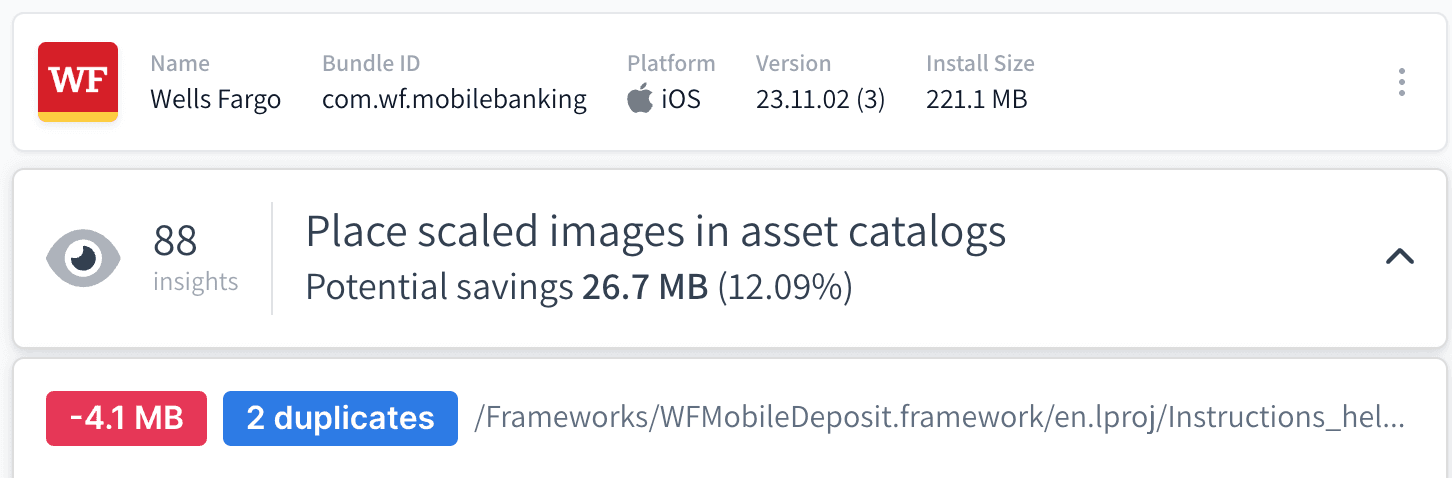
The easiest way to take advantage of app thinning is to use asset catalogs. Emerge's Size Analysis will highlight any scaled images in your app outside of asset catalogs. In our Insights for v23.11.02 of Wells Fargo, we see that Wells Fargo can shave 26.7 MB (~12%) off their install size by putting scaled images in an asset catalog.

If you want to learn more about how asset catalogs can optimize your app, check out our deep dive on Candy Crush Saga, which explains how the app could shave 50+ MB off install size by shifting small files into an asset catalog.